Before, move on to Javascript. Let us know some basic Web fundamentals.
What is a Website?
A website is a collection of Webpages that are stored on a Web server and it is accessible to all the users, who are connected to the Internet.
Web Pages consist of information about a particular brand or Organization to make it available and accessible for all the users around the world!
We have certain Web Languages to build the website, which are
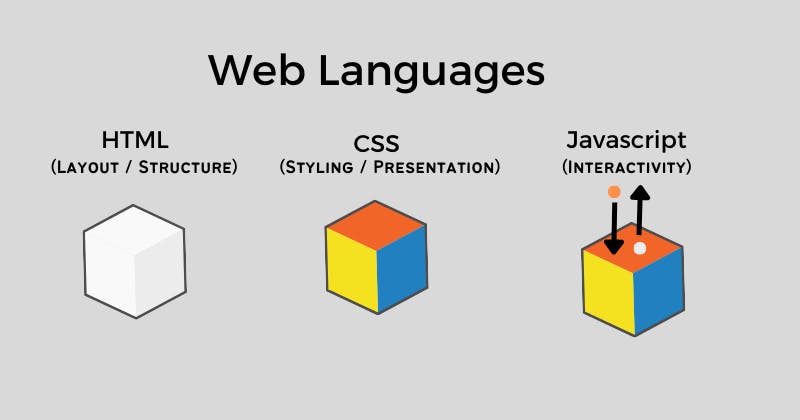
HTML:-
HTML stands for Hypertext Markup Language. It is used to give basic structure or layout to our website.
CSS:-
CSS Stands for cascading style sheet. It is used to apply styling to our Website to make it look attractive.
Javascript:-
Javascript is a scripting language used to add interactivity to our Website.
 In the above image, let us take an example of a cube. Using HTML, we have given a basic structure to the cube and with CSS, we applied styling to the cube to make it look attractive by adding different colours to it using Javascript. we have made it interactive by adding balls and removing balls from the Cube.
In the above image, let us take an example of a cube. Using HTML, we have given a basic structure to the cube and with CSS, we applied styling to the cube to make it look attractive by adding different colours to it using Javascript. we have made it interactive by adding balls and removing balls from the Cube.
What is Javascript?
Javascript is used to add interactivity to our website. In other words, When a user interacts with a website. Let us take a scenario. On a website when the user clicks on a button, it will show a pop-up screen. That means the user is performing a particular action by clicking the button on the website(i.e., the user is interacting with a website).
Javascript is a Scripting and DOM-Manipulation Language, let us explore it in more detail now!
Javascript is a Scripting Language:-
Javascript is the same as other programming languages. Usually, programming languages are compiled whereas Javascript is Interpreted by Browser. So, we call Javascript a scripting Language.
Javascript is a DOM Manipulation Language:-
DOM - Document Object Model
To understand DOM, it is important to know how the website loads in our Browser? When the user types the website name(i.e., Domain Name) and Domain System will send back the respective IP address to the browser and the browser will search for that IP address where its web server is located once it is found and that web server will send back the requested website's files to the browser. Next, the browser will interpret that Website's HTML file and convert it into a tree structure, called a DOM Tree, and the browser will read the tree and generate the output for us.
A tree structure is nothing but, HTML Elements are given with a Parent-Child relationship in a tree-like structure.
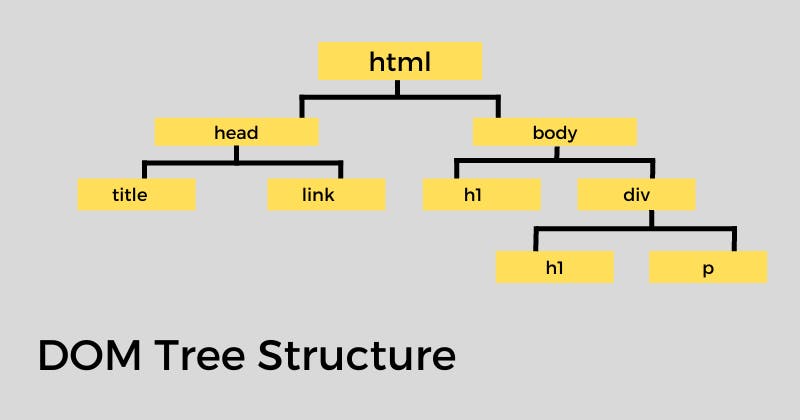
Let us take an example, of an HTML File
<html>
<head>
<title>DOM Manipulation</title>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<h1>Dom Manipulation</h1>
<div>
<h1>DOM Tree</h1>
<p>HTML Elements are given with a Parent-Child relationship in a tree-like structure.</p>
</div>
</body>
</html>
When the browser interprets the HTML file into a tree structure(i.e., DOM tree structure) it looks like the tree structure given in below image,

Therefore, using Javascript we can manipulate (i.e., add / remove / modify) the HTML Elements. So, it is called DOM Manipulation Language.
We can see in detail about DOM Manipulation Concept in a future blog!
In the next blog, we will explore the basic concepts of Javascript!

