Introduction
You may be shocked seeing this title and wonder how it is possible to see the current python evolving at a rapid speed so anything is possible. But as you may ask, I got you covered. This is possible through a new framework called flet
What is Flet?
Flet is a framework that allows you to build interactive multi-user web, desktop, and mobile applications in your favorite language without prior experience in front-end development.
You build a UI for your program with Flet controls which are based on Flutter by Google. Flet does not just "wrap" Flutter widgets, but adds its own "opinion" by combining smaller widgets, hiding complexities, implementing UI best practices, and applying reasonable defaults - all to ensure your apps look cool and professional without extra effort.
Flet example app
At the moment, you can write Fleet apps in Python and other languages will be added soon.
Here is a sample "Counter" app:
import flet
from flet import IconButton, Page, Row, TextField, icons
def main(page: Page):
page.title = "Flet counter example"
page.vertical_alignment = "center"
txt_number = TextField(value="0", text_align="right", width=100)
def minus_click(e):
txt_number.value = int(txt_number.value) - 1
page.update()
def plus_click(e):
txt_number.value = int(txt_number.value) + 1
page.update()
page.add(
Row(
[
IconButton(icons.REMOVE, on_click=minus_click),
txt_number,
IconButton(icons.ADD, on_click=plus_click),
],
alignment="center",
)
)
flet.app(target=main)
To run the app install flet module:
pip install flet
and run the program:
python counter.py
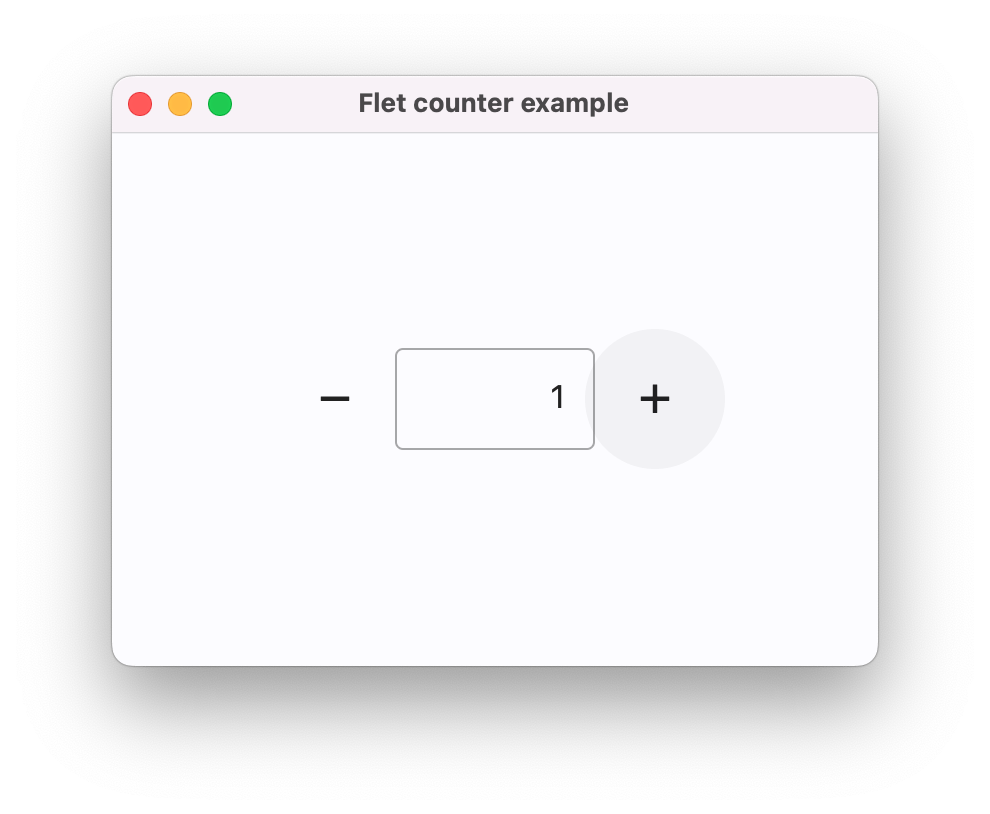
Output in mac os :

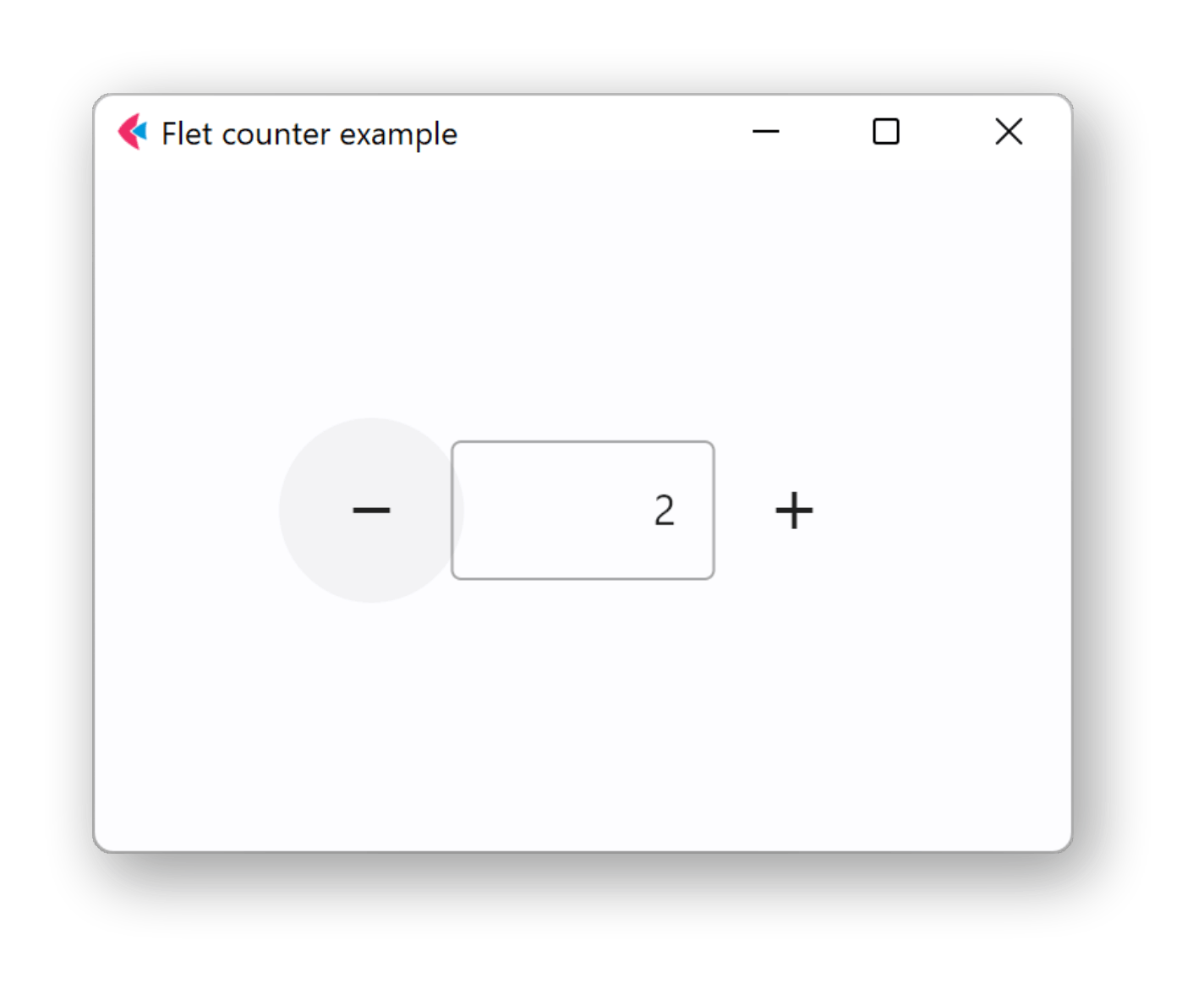
Output in Windows:

You can even run it as a web app by simply replacing the last line as:
flet.app(target=main, view=flet.WEB_BROWSER)
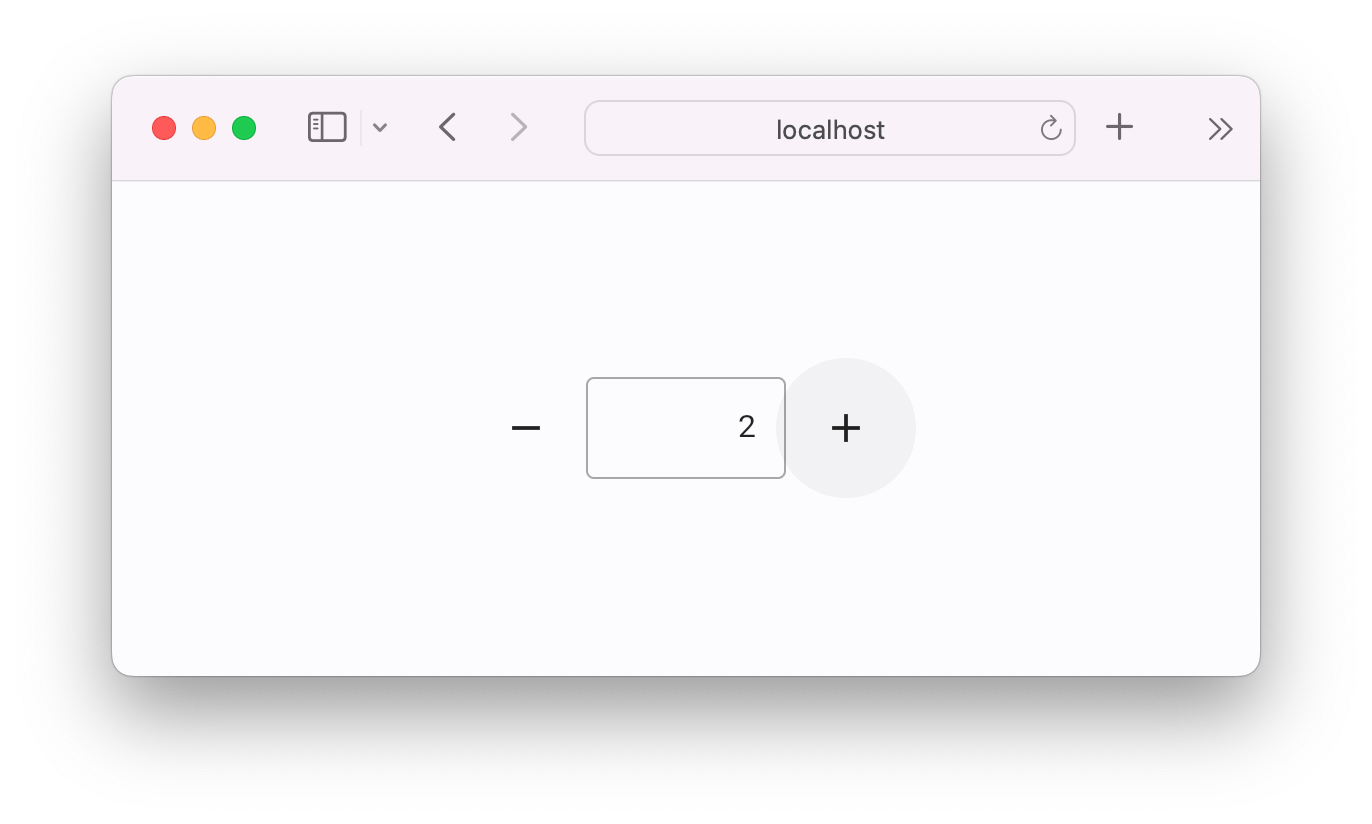
Web app:

Overview
Flet UI is built on controls. Controls are organized into a hierarchy, or a tree, where each control has a parent (except Page) and container controls like Column, Dropdown can contain child controls, for example:
Page ├─ TextField ├─ Dropdown │ ├─ Option │ └─ Option └─ Row ├─ ElevatedButton └─ ElevatedButton
Controls by categories
- Layout
- Navigation
- Information displays
- Buttons
- Input and selections
- Dialogs, Alerts, and Pannels
- Utility
Controls by categories
Width
Imposed Control width in virtual pixels.
Height
Imposed Control height in virtual pixels.
Left
Effective inside Stack only. The distance that the child's left edge is inset from the left of the stack.
Top
Effective inside Stack only. The distance that the child's top edge is inset from the top of the stack.
Right
Effective inside Stack only. The distance that the child's right edge is inset from the right of the stack.
Bottom
Effective inside Stack only. The distance that the child's bottom edge is inset from the bottom of the stack.
Visible
Every control has a visible property which is True by default - control is rendered on the page. Setting visible to False completely prevents control (and all its children if any) from rendering on a page canvas. Hidden controls cannot be focused or selected with a keyboard or mouse and they do not emit any events.
Disabled
Every control has a disabled property which is False by default - control and all its children are enabled. disabled property is mostly used with data entry controls like TextField, Dropdown, Checkbox, and buttons. However, disabled could be set to a parent control and its value will be propagated down to all children recursively.
For example, if you have a form with multiple entry controls you can disable them altogether by disabling the container:
c = Column(controls=[
TextField(),
TextField()
])
c.disabled = True
page.add(c)
Expand
When a child Control is placed into a Column or Row you can "expand" it to fill the available space. expand property could be a boolean value (True - expand control to fill all available space) or an integer - an "expand factor" specifying how to divide a free space with other expanded child controls.
For more information and examples about expanding property see "Expanding children" sections in Column or Row.
Opacity
Makes a control partially transparent. 0.0 - control is completely transparent, not painted at all. 1.0 (default) - a control is fully painted without any transparency.
data Arbitrary data can be attached to a control.
Tutorials
How to make To-do list app ? - click here How to create calculator ? - click here Building Flutter Apps in Python | Making 2 Apps From Scratch ? - click here
Outro
Comment down below what's your reaction to this and if you like it would you use flet for creating flutter apps