Javascript Operators
In this blog, we are going to explore Operators in Javascript
What is the operator?
The operator is used to do calculations (i.e., to operate on the numeric values, strings, etc.,). Let us see strings in detail in a future blog.
What is Javascript Expression?
Expression is nothing but a combination of Values or Variables(i.e., Operand) with operators to perform an operation and then store it in a new variable.
Let us take an example,
let X = 5 + 10;
console.log(X); // 15
let Y = X + 10;
console.log(Y); // 25
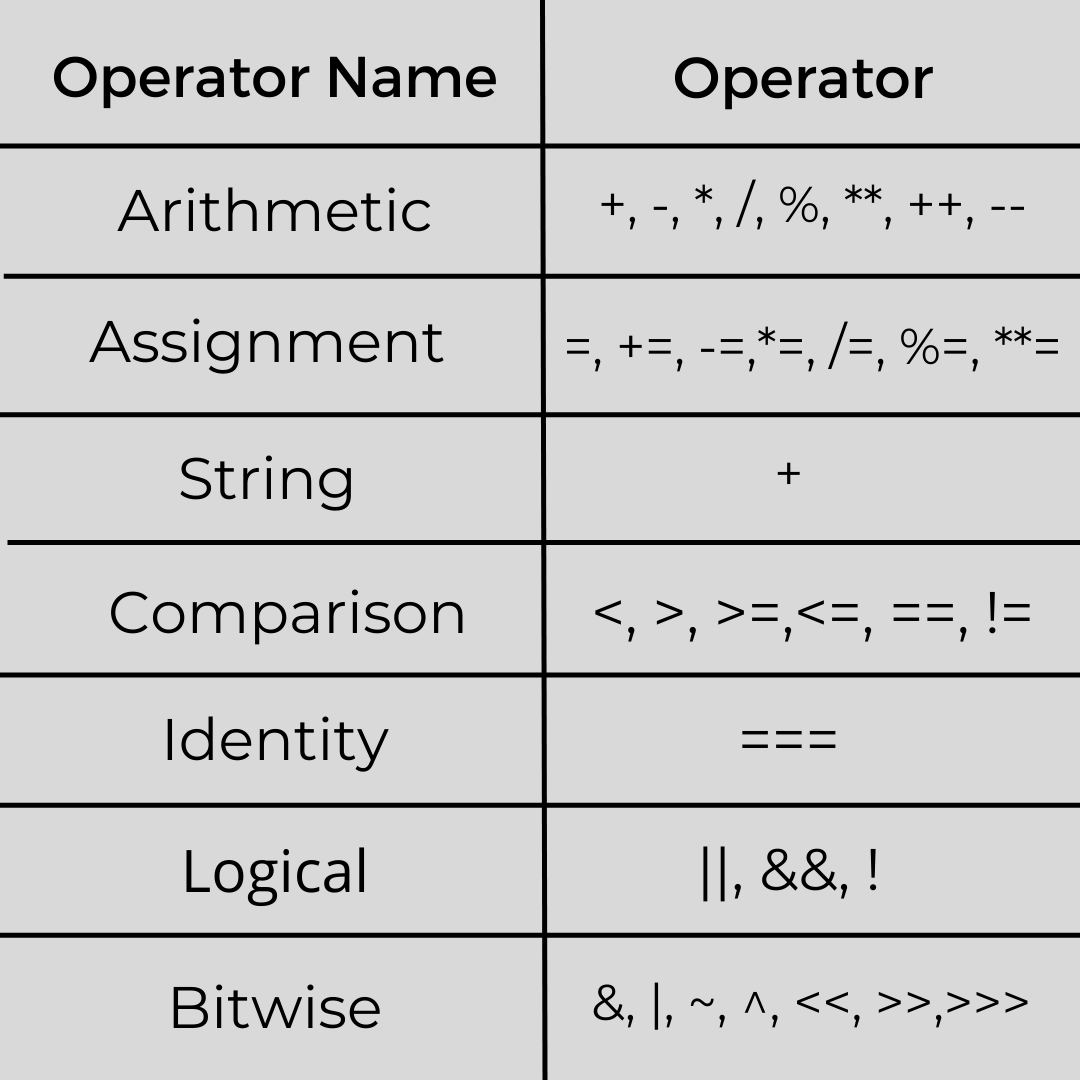
Operators in Javascript:-

Arithmetic Operator:-
Arithmetic operators are used for doing arithmetic operations like addition, subtraction, multiplication, division, etc.,
Arithmetic Operators are +, -, , /, %, *, ++, --
To perform arithmetic operations, we need two values and they can be either numbers, variables, or expressions.
Let us see an example of basic arithmetic operations,
let a = 5;
let b = 6;
let add = a + b; // addition
console.log(add);// 11
let sub = a - b; // subtraction
console.log(sub);// -1
let mul=a * b; // multiplication
console.log(mul);// 30
let div=a / b; // division
console.log(div);// 0.8333333333333334
let modulo = a % b; // modulus
console.log(modulo);// 5
What is ++ and -- operator?
- ++ is known as Increment Operator.
- is known as Decrement Operator.
Increment Operator:-
The increment operator is used to increment the value by 1.
Let us see an example,
let a = 5;
a++;
console.log(a);// 6
In the above example, the value stored in the variable a is incremented by one value and so we got the incremented output as 6.
Decrement Operator:-
The Decrement operator is used to decrement the value by 1.
Let us see an example,
let a = 5;
a –-;
console.log(a);// 4
In the above example, the value stored in the variable ais decremented by one value and so we got the decremented output as 4.
Assignment Operator:-
Assignment operators are used to assigning values to the Javascript Variables.
Assignment operators are =, +=, -=, =, /=, %=, *=
The ‘ = ’ operator is used to assign a value to a variable.
Example:-
let container = 10;
The ‘ += ’ operator is used to increment the value of a variable with a specified increment value.
Let us take an example to increment the variable what we will do? We will give as
let X = 10;
X = X+2;
console.log(X); // 12
In the above example, we are incrementing the X value by 2. (Note:- the variable declared with the let keyword can be reassigned. So, we are reassigning the value of X to increment it).
Now, we can do the above same thing using the ‘ += ‘ operator, let's see how we can do it,
let X = 10;
X += 2;
console.log(X); // 12
In the above example, as we performed before, we increment the value of variable X by 2.
The ‘ -= ’ operator is the same as the ‘+=” operator only difference is we can decrement the value of a variable with a specified decrement value.
let us take an example,
let X = 10;
X -= 2;
console.log(X); // 8
In the above example, we are decrementing the variable X value by 2.
The steps that we saw before steps are the same for all operators such as =, /=, %=, *=.
Examples:-
let X = 10;
X *= 2; // it is similar to X=X*2
console.log(X);// 20
let X = 10;
X/=2; // it is similar to X=X/2
console.log(X); //5
let X = 10;
X %= 2;// it is similar to X=X%2
console.log(X);// 0
let X = 10;
X ** =2; // it is similar to X=X**2
console.log(X);// 100
String Operator:-
The string operator is nothing but an ‘ + ’ operator, here arithmetic operator act as a Concatenation Operator to combine or concatenate two strings.
Strings are sequences of characters enclosed within double or single quotes.
For example, let string = ’HTML’;
Let us see an example of the concatenation of strings,
let string1 = 'hello';
let string2 = 'world';
let concat = string1 + string2;
console.log(concat); // helloworld
//To have a space between two strings
let concat = string1 + " " + string2;
console.log(concat); // hello world
In the above example, two strings are stored in string1 and string2 variables and then it is concatenated and stored in the concat variable. You might notice While concatenating two strings I have used an “ “ (i.e., indicate an empty string) we are concatenating the two strings along with an empty string to have spacing between the two strings.
Comparison Operator:-
Comparison operators are used to compare two values and return an output with boolean values such as True or False.
Comparison operators are >, <, <=, >=, ==, !=
Comparison operators are used in Conditional Statements.
Let us understand by example,
let a = 10;
let b = 20;
let c = a>b;
console.log(c); //false
let d = a<b;
console.log(d); //true
In the above example, first, we are checking a condition that a is greater than b according to our value. It checks and gives output as false and next we check that a is less than. It checks and gives output as true.
let X = 10;
let Y = 10;
let Z = X >= Y;
console.log(Z); //true
In the above example, we are checking for two conditions one is greater than the (>) condition and another one is equal to the (=) condition, and again it returns an output in Boolean value(i.e., true or false).
As before we have seen for the ' <= ' operator it is the same for the ‘ >= ’ operator, we will check for two conditions, less than (<) and equal to(=), and again it returns an output in Boolean value(i.e., true or false).
The == operator is used to equate two values, it will check for look-alike(i.e., if the value looks similar, it will return as true).
Let us understand by example,
let a = 5;
let b = '5';
let c = a==b;
console.log(c);// true
In the above example, variable a has the value of a number, and b has the value of the string. So, it checks whether the two variables' values are the same or not. Both variables have different values but the output is true because both values look similar so it returns true.
The ‘ != ’ (Not-equal-to) Operator is used to check condition is not equal, if the condition is not equal it returns true and if the condition is equal it returns false.
Let us take an example,
let a = 5;
let b = 10;
let c = a != b;
console.log(c);// true
In the above example, it checks whether the a and b variables are not equal, and the condition is true, it returns the output as true.
Identity Operator:-
- === is called identity operator. It is strictly equal to(i.e., it checks or compares exactly whether they are equal or not and returns the output).
- They check for their data type and also look-alike.
Let us see take the previous example of == operator,
let a = 5;
let b = '5';
let c = a === b;
console.log(c);// false
In the above example, the === operator checks the datatype and also look-alike. Here in the example above, both have different datatype values so the condition fails and return false as an output.
Logical Operator:-
The logical Operator evaluates the condition and returns output in True / False.
It is mostly used in Conditional Statements while comparing the two statements at the same time.
Logical operators are ||(OR), &&(AND), !(NOT).
We will see in-detail logical operators with examples in future blogs after completing conditional statements.
Bitwise Operator:-
Bitwise operators are used for storing the memory size in bits and bytes.
Bitwise Operators are &, |, ~, ^, <<, >>, >>>.
We will see in-detail Bitwise operators with examples in future blogs after completing conditional statements.
In the next blog, we will explore Javascript Datatypes.

